站在VR世界的大门前 - 阶段小结
分明距离上一期没多久,仅一两天的样子么。继续写字。
已然八月中旬,烈日依旧,在酷热的午间出门也真不是件轻松的事,越发感到阳光像是某种需要竭尽所能加以对抗的顽劣实体。再次来到红坊的both MUSIC(官方的拼写方式确是这样),坐在灯光昏黄的二楼边角,对面的水泥墙上投映着关于戴安娜王妃的电影。今天是Daily Vinyl Weekend活动日,所谓“爵士凉舱”,有唱片可以淘,也有现场演出可以看,貌似还有网络电台在现场录制。从前并没有参与过,对于黑胶的关注与实践也只是从上个月第一次过来both写字那次开始;相比于公众活动而言,还是喜欢自己私下做研究功课,自娱自乐、自给自足。不过既然来了,还是看看会不会有什么有意思的事情发生吧。
DJ和乐手们在调试设备,电影不再播放,取而代之的是JZ Lips Radio的logo打在墙上。些许无聊,晚些再做播报,先来简单念叨一下正经事。
前次的“Unity与Cardboard app基础实践(3) ”成文略为不易,跨越周末及数个工作日,希望可以为各位的学习与探索带来一些参考价值。算下来,从四月份下旬开始,已经连续做了十五期的VR话题,将近四个月的历程(说起来自己也有些惊讶,真的已经四个月了吗?),不同类型的内容或多或少也有了些积累。对于VR领域的一些基本概念以及设计开发相关的理念技术,自己感到有了一些浅薄的认知 - 虽然依旧站在VR世界的门外,不过确实有向前挪了一小步的样子。不知各位感觉如何?
所以本周给自己放个假,不再做新的译文或教程,而是将之前这十五期的内容做以归纳和小结,便于集中索引与回顾。
唔,活动正式开始,无非是DJ推荐自己喜欢的音乐来现场播放,然后一票听众坐在下面玩着手机或是聊天?巴西的音乐么,并不了解,Bossa Nova?关于这个国家的音乐,原始、粗鲁而肮脏的Thrash Metal乐团Sepultura便是我认知当中的全部了(并且仍是挚爱之一)。
这当间到门口抽了支烟,仅仅几分钟便被炽热的空气烘出一头的汗水。回到both,在一楼的集市翻了翻唱片,恍惚之间仿佛回到了上世纪九十年代末在南开中学后街或是南开大学门外的河边,那样蹲在一箱箱的打口磁带面前满眼放光的挖着宝。无论磁带、CD或是黑胶唱片,这些专一于音乐本身的载体缤纷绚丽而又无比真实的堆积在面前,你可以通过双眼去观察,通过双手去触摸,通过实实在在的音乐设备去播放,通过双耳去仔细的聆听这些得来不易的声音,甚至抄起吉他去一遍遍的模仿 - 这就是完整体验的意义所在,真实而富足。
两位乐手在现场讲解音乐制作,鼓机、采样、Loop一类,并非我所喜好,过分科技化的声音,于我而言总是充斥着冰冷与机械感。似乎也没有再多东西好聊,拍些照片埋进正文后面的彩蛋便好。
接下来开始说正事。过去几个月里,我在搜集VR设计相关主题的内容资源时,通常会遵循某种原则,目标是帮助包括我在内的传统UX设计师们了解“VR”这个广阔而复杂的新媒介概念背后的一些最基本的东西,包括设备常识、设计理念、自学方法与心得、基础实践等若干方面。所以今天针对这十五期内容进行归纳时也会采用相同的分类原则。
首先按照发布的时间顺序列一份清单出来:
- 从二维界面到虚拟现实(1) - 初识VR
- 从二维界面到虚拟现实(2) - 基础概念与设计工具
- 站在VR世界的大门前 - 一些观念,一些经验
- 站在VR世界的大门前 - 一名UX设计师的VR设计初体验
- 念叨 - 关于怎样学习VR设计
- 访C7210:站在VR世界大门前的UX设计师
- 站在VR世界的大门前 - 自学路上的点点滴滴
- 关于Google Daydream,设计师应该知道的9件事
- 站在VR世界的大门前 - 主流VR平台交互特性浅析
- 站在VR世界的大门前 - VR UI设计案例学习
- 站在VR世界的大门前 - 故事板在VR设计中的运用
- 站在VR世界的大门前 - 便捷实用的POV纸质原型
- 站在VR世界的大门前 - Unity与Cardboard app基础实践(1)
- 站在VR世界的大门前 - Unity与Cardboard app基础实践(2)
- 站在VR世界的大门前 - Unity与Cardboard app基础实践(3)
然后归纳到五个类别之下,并从每篇文章当中摘一部分关键内容作为引言:
设备常识
主流VR平台交互特性浅析
英文原文作者本身是设计师,主要站在不同硬件平台交互特性的角度进行介绍,涵盖Cardboard、Daydream、Gear VR、Vive、Oculus与PS VR。
如今市面上已经有不少VR设备了,而且越来越多的厂商正在加入这一大军。哪一款最适合于你的产品?答案最终取决于产品自身的目标及典型用例。如果你希望将某种简单快捷的快餐型内容体验介绍给尽量多的用户,那么建议你聚焦于Cardboard,并通过iOS和安卓app来承载内容。如果你希望产品可以为用户带来长时间的高品质沉浸体验,那么Vive、Rift或PS VR这类高端设备将是不二之选。
无论聚焦于哪一类平台,人机互动模式都是你在设计VR产品的过程中必须时刻考虑到的。长久以来,包括我们自己在内,人们都已习惯于通过鼠标或触屏与数字世界进行互动,然而这些“传统”的交互模式在VR领域行不通,用户要学习新的操作方法,而我们更需要首先调整设计思维模式;一路上,还有太多东西等待我们去学习和探索。

关于Google Daydream,设计师应该知道的9件事
选择了尚未正式发布、连硬件设备还没有上市的Daydream作为话题,也是因为一方面这是最容易理解与入门、上手的平台形式,另一方面也想具备一些相对超前的时效性。在接下来的几个月便有可能逐渐开始普及开来的最为亲民的平台与产品,快来做些了解也好。
在I/O 2016大会上,Google推出了“Daydream” - 这是一套基于Android的开源平台体系,用以构建高质量的移动VR应用及相关服务。面向Daydream设计开发的app将仅能运行在未来那些经过Google认证的Daydream-ready移动设备上。
Daydream是一套全新的VR平台体系,相应的,VR设计师们在为其打造产品时也需要首先了解一系列新的设计原则。在I/O 2016大会上,Google的VR设计团队登台,为设计师与开发者们讲解了面向Daydream平台进行设计的最佳实践方式。设计的关键在于怎样打造舒适、沉浸及独特的VR体验。

基础概念
从二维界面到虚拟现实(1) - 初识VR
我(英文原文作者)是Google的一名产品设计师。2012年,我当时就职的一家名为Sparrow的法国创业公司被Google收购。从那时起,我就一直在Gmail团队效力,并全程参与了旗舰产品Inbox by Gmail的设计工作。
这些年下来,始终置身于移动app设计领域,自己也觉得遇到了瓶颈一样。我很希望扩展自己的技能范围,每天学些新东西,让自己在从未接触过的某个领域当中有所斩获。我需要走出自己的舒适地带,通过接受新的挑战来重启职业生命,于是我在2015年4月申请加入了Google VR团队。
最初的几周对我来说相当茫然,不过日复一日,零散的认知碎片逐渐组合成完整的拼图,我一点点看清了当前VR设计与开发领域的整体框架,也开始明白了自己希望在其中扮演的角色,以及要成为这样的角色需要掌握哪些技能。

从二维界面到虚拟现实(2) - 基础概念与设计工具
新的空间维度与沉浸式体验所带来的冲击是前所未有的。要在三维世界当中打造令人舒适的互动体验,你需要了解一些此前可能并未接触过的技术概念与设计原则。而在设计工具方面,传统的纸笔和Sketch(app)等工具依然有着用武之地,此外,Cinema 4D、Maya、Unity等3D设计工具也是我们需要尝试接触和学习的。
VR还相当年轻。作为先行者,我们需要去学习和探索的东西太多太多,这也正是我为此而兴奋并最终加入VR团队的原因。摆在我们面前的有挑战,更有机遇,我们理应尽最大的努力到这个新世界当中进行探索,去学习、理解、创造、迭代,如此反复的长久保持下去。

一些观念,一些经验
各位UX/UI设计师们,在兴高采烈的决定投身于VR事业并自掏腰包购买硬件之前,我(英文原文作者)个人建议你们尽可能寻找机会亲身尝试不同类型的VR设备,至少搞清楚它们的区别与优劣。无论对于VR还是AR设备,试着了解每一类平台系统的特性,寻找对于自己来说最为适合的切入点。切莫盲目的跟随潮流,随随便便买上一款HMD,然后自认为可以在一周之内画出一套Material界面控件包一类的东西,好像你在2D界面设计领域当中能够做到的那样。
在花了14个月的时间专注于探索AR系统当中的交互模式及视觉语言之后,我可以告诉各位,不同于我们多年来所熟悉的任何平台,VR/AR更加复杂,更加系统化和科学化,与现实层面的关联更为密切。相比于过去,我们必须更加透彻的理解如今所要面对的新平台,以及怎样以形形色色的人类行为特征为核心进行设计。
不过你要知道,我们过去所熟悉的产品体验设计原则并没有过时,只是与新技术的复杂特性之间的关联更为密切了。这也是我建议各位多花些时间去尽可能多的体验当前技术成果的原因之一,必须在实际当中尽早建立起整体认知。

自学心得
关于怎样学习VR设计
因为最近一段时间的更新都集中在了VR方面,所以逐渐也有些朋友在这边或是微博留言问起究竟应该怎样去学习VR设计。我很想尽自己所能的给到一个什么标准答案,可惜做不到。如今,无论大公司还是小玩家,无论设计还是技术层面,大家都处于摸索的阶段,整个VR领域仍是一片wild west,太多东西有待探索和确立,其中自然也包括设计实践方式以及学习方法本身。
况且我个人也只是刚刚接触不久,所以目前只能简单介绍下自己的一些所谓的学习方法供各位参考吧。大致分为三个方面:
- 阅读文章资讯
- 学习设计工具
- 实际体验

访C7210:站在VR世界大门前的UX设计师
几年前,随着触屏交互与移动设计大潮的汹涌而至,我们已经经历过一次思维模式与设计范式的重大调整;而在我看来,对于我们这些“传统”UX设计师来说,如今这次媒介级的跨越所带来的挑战要远远高于之前的那一次。
在过去的十多年甚至是几十年的时间里,人机界面设计模式基本局限于二维框架当中,人与二维屏幕的互动占据着绝对主导的地位,无论在桌面时代还是移动时代均是如此。而VR给我们带来了真正意义上的第三维度,人与数字世界的互动介质也从二维屏幕转变成为三维空间。设计师们更多需要考虑的是怎样在一个接近于现实世界的虚拟空间当中充分利用人类已有的行为习惯来打造最为自然的交互模式,而不是顺从于我们多年来所习惯的思维模式,将二维人机互动模式盲目的迁移到三维世界当中。这些原则说起来容易,但毕竟是全新的信息媒介,作为设计师,不经过充分的实境体验,不去亲身感受三维世界当中的特性与痛点,那么所谓的“用户体验”便无从设计。有了实际的体验以及基于这些体验的思考,慢慢梳理自己的方向和目标,上手恰当的设计工具进行预习,一步一步循序渐进的将自己推向VR设计的学习正轨,这是我们目前需要做的。

自学路上的点点滴滴
我(英文原文作者)有幸参加了2015年的Google I/O大会,并领到了一个免费的Cardboard。回到家,戴上这纸盒遨游了那么一阵子,我便开始为VR世界所着迷。怎样才能投身于这个全新的技术领域?我思考起这样的问题,只是看不到明确的答案。在这之前,我从没想过自己会涉足游戏设计或3D建模一类 - 这些对我来说有些遥不可及,听上去就让人觉得有些惊悚,像是要光着脚板去爬山一样的感觉。不过话虽如此,总还是要去尽力尝试才好,于是我走上了VR设计的探索与学习之路。
据我当时所了解,Unity 3D应该是时下最为主流的设计引擎了,于是我下载了一套免费的个人版本,开始摸索。不过程序一启动,我就被界面吓到了,各种面板和窗口,无数参数选项,满眼都是功能,完全不知如何下手。我突然开始理解为什么有很多同行刚一开始尝试就决定放弃了。我需要重新思考一下。
我决定后退一步,寻找一种更适合自己的学习路线。接下来的道路很漫长,我逐渐摸索,在VR设计与开发的研究上花费了几个月的时间,期间还做了个demo出来。本文便是我一路自学下来所得到的一些经验与感受。

项目经验
一名UX设计师的VR设计初体验
我(英文原文作者)是一名产品设计师,一名自诩的用户体验专家,职责涵盖信息架构设计、交互及UI设计。目前,我正在一家主流的影视制作公司担任高级UX设计师一职,所负责的web及移动app产品涉及企业与消费市场两大方面。
去年,我转岗到内部的一个VR团队担任UX设计leader。我个人来说并不认为自己有足够的资格来担任这个职位,毕竟对于VR这个全新的信息媒介,我几乎没有任何相关的经验背景。本文就是我在这个新领域当中进行设计初体验时所得到的一些经验分享。我相信如今有很多设计师和我一样,一方面不具备相关的经验,一方面又希望进入VR领域去扩展技能、开拓视野。所以希望本文能够为各位带来一些指引与帮助。

VR UI设计案例学习
最近,我(英文原文作者)在一个安卓VR app项目当中负责界面的设计开发工作。对我个人来说,这是一片从未涉足过的全新领域,因此感到无比兴奋,并希望将自己一路上所学到的经验分享给各位,同时也想通过这种形式对自己的一些设计方法和解决方案进行总结。
本文话题聚焦在整个设计流程当中的以下几个阶段:
- 探索与研究
- 技术需求与局限
- 脚本、信息架构、功能与内容
- 草图
- 界面原型
- GUI设计

实战方法
故事板在VR设计中的运用
作为一种高效快捷的沟通方式,故事板(storyboard)在影视、游戏和网页设计等领域当中十分常见,通常用于快速展示空间位置、镜头组、运动、互动关系等方面的设计概念。一直以来,我们都习惯于通过故事板的边框来界定场景范围;不过如果场景本身没有所谓的边界,无法通过有限的矩形来完整呈现,我们又该如何呢?
实际上,我们只需换个角度来看问题 - 过去的方式是在故事板当中定义目标对象与场景边界之间(或界面元素与屏幕边界之间)的相对位置关系;而对于没有边界的VR世界来说,我们需要定义的则是目标对象与用户之间的相对位置关系。某种意义上讲,这是名副其实的“以用户为中心”的设计思路,只是对于习惯了传统方式的设计师们来说,一开始可能会感到有些陌生。

便捷实用的POV纸质原型
和很多人一样,我(英文原文作者)在实际体验过VR之后,便开始为其中所蕴含的各种可能性及巨大的潜力而着迷。最近一段时间,我也终于有机会和团队一起去动手构建VR世界了。
面向全新的信息媒介进行设计,期间势必遇到各种独特的挑战;当然,相应的学习与探索的机遇同样并存。譬如我在刚刚开始构思主场景的时候便发现了一些从前在设计2D界面时未曾遇到过的麻烦。所谓主场景,也就是用户戴上头显并加载了我们的app之后看到的第一个场景。
挑战在于,我所熟知的概念原型制作方法当中,没有哪种既能清晰的呈现出用户及互动元素在虚拟环境中的位置关系,同时又非常便于团队之间进行沟通和协作。经过一番探索,我找到了一种非常简单高效的实践方式,而本文便是相关的实战经验汇总。

Unity与Cardboard app基础实践(1)
了解怎样使用Unity与Google VR SDK来制作最为简单的VR demo app,并部署到实际设备当中,然后通过Cardboard进行体验。本期甚至无需自己制作任何东西 - 尝试将SDK中自带的demo项目放进iPhone便好 - 不去实际操作也不成问题,毕竟涉及到Xcode、Unity的使用;单纯了解到一些“流程”方面的常识也是收获。
本期的英文原文是Google官方的一篇文档,内容略干涩,几乎没有配图,于是我做了一定程度的编译,并使用了自己操作时的截图作为演示。

Unity与Cardboard app基础实践(2)
通过Unity构建一些简单的3D环境,然后打包到app当中供Cardboard使用。本文相比于上期来说增加了一些更具体的东西,包括从Unity商店下载环境资源、在项目中使用Google VR Unity SDK提供的组件及第三方脚本等等,实战性略强些。不过还是那句话,读过之后不去实际操作也不成问题,作为设计师,在目前单纯去解到一些“流程”方面的常识也是收获。
此外和上期类似,这次的编译程度也比较大,因为原文成文的时间较早,之后无论是Unity相关界面还是Google提供的SDK使用方式都有变化,包括第三方脚本代码亦需要进行手动变更;几乎所有的配图都替换成了我自己实际操作时的截图。

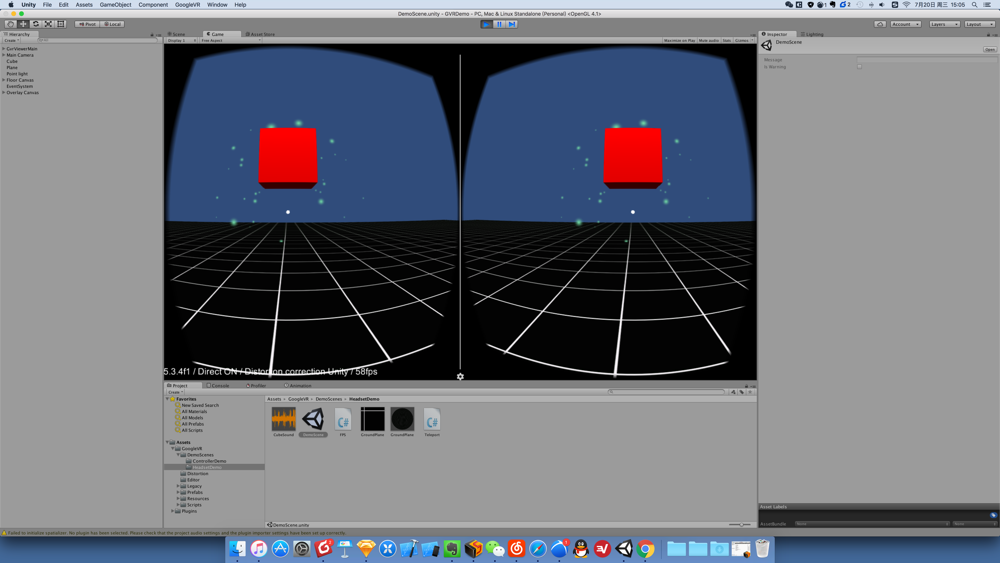
Unity与Cardboard app基础实践(3)
“Unity与Cardboard app基础实践”的话题之前已经做过两期,均是译文。第三期直接自己写了,两方面考虑:一是目前能看到的Cardboard实战文章或视频教程大多是基于旧版SDK,而非Daydream发布之后更新的大一统版本的“Google VR”SDK,时效性上有问题,翻译过程中需要做大量的修改工作,包括代码和配图等等方面;另外自己也希望将之前学到的若干知识点汇总在一个完整的小范例当中进行实践,既然方法已经学到了,就整合到一起,一边梳理一边将流程分享出来。
我们接下来将要一起捣鼓的东西,简单描述一下大约就是借来一些免费的Unity资源,搭起3D场景,在里面放上一两个没有任何意义的3D对象,使用Google提供的SDK组件模拟VR视野,当视线聚焦在3D对象上时,VR准星会发生形变,同时3D对象会改变外观,暗示互动性;而通过鼠标模拟Cardboard按钮点击事件还可以使3D对象产生位移。大致就是这样。如果有兴趣打包成app放到iPhone当中,便可以直接塞到Cardboard里面以真实VR的方式进行体验了。
提炼一下具体的实践要点,包括:
- 向Unity项目中导入Google VR Unity SDK。
- 在Unity Asset Store中浏览并下载免费资源包。
- 调用Google VR相关组件,构建VR模式。
- 向场景(Scene)中添加交互对象。
- 编写代码,制定凝视交互的规则。
- 构建事件系统及触发规则。
- 通过Xcode将VR app部署到iPhone当中。

彩蛋
已是周日下午,整理正文和种彩蛋,准备发布。从茶水间的冷柜里面拿出一根盐水冰棍吃掉 - 唯一没有被抢光的品种。接下来还有跑步机要去践踏(请加油,膝盖君),有美味的晚餐要去吃掉,或许还有电影可以看一看。
与我一同悠然片刻 - Louise,美妙的萨克斯和钢琴,来自Lester Young与Teddy Wilson(Pres and Teddy)。
昨天的Daily Vinyl Weekend活动期间的一些照片。JZ Lips Radio的主持人与DJ有的没的交流着巴西音乐一类(我总会忘记他的名字,上次来both便已见过):
两位乐手的现场表演。但凡海归总爱把“我中文不好”这句话挂在嘴边,纵使早已被自己满口的北方爷们儿腔调出卖,无趣呢:
集市里的一些唱片(最终买来三张老爵士,忘记拍照片,下次再放):
既然来到both,便少不了去旁边的城市雕塑艺术中心拍几张照片回来(实际上也是去厕所的必经之路):
晚间,回转寿司与拉面的诱惑是难以抵挡的:
此外,八月第二批黑胶也已到手,最棒的一张莫过于Count Basie Feat. Lester Young & Billie Holiday的1937年现场录音,此外还有Oscar Peterson及Benny Goodman等若干:
所以,本周便是这样?便是这样。下次见,各位。










